Wir wollen euch mehr mitnehmen in unser Produktmanagement und die Pläne, die wir schmieden. Und wir haben uns gefragt: wie können wir das erreichen?
Also haben wir mal einen Blick zurückgeworfen, was bei uns in den letzten Wochen und Monaten passiert ist und haben uns gefragt – warum nicht einfach alle einladen, den Weg genauso mit uns zu gehen, wie wir ihn bestreiten?
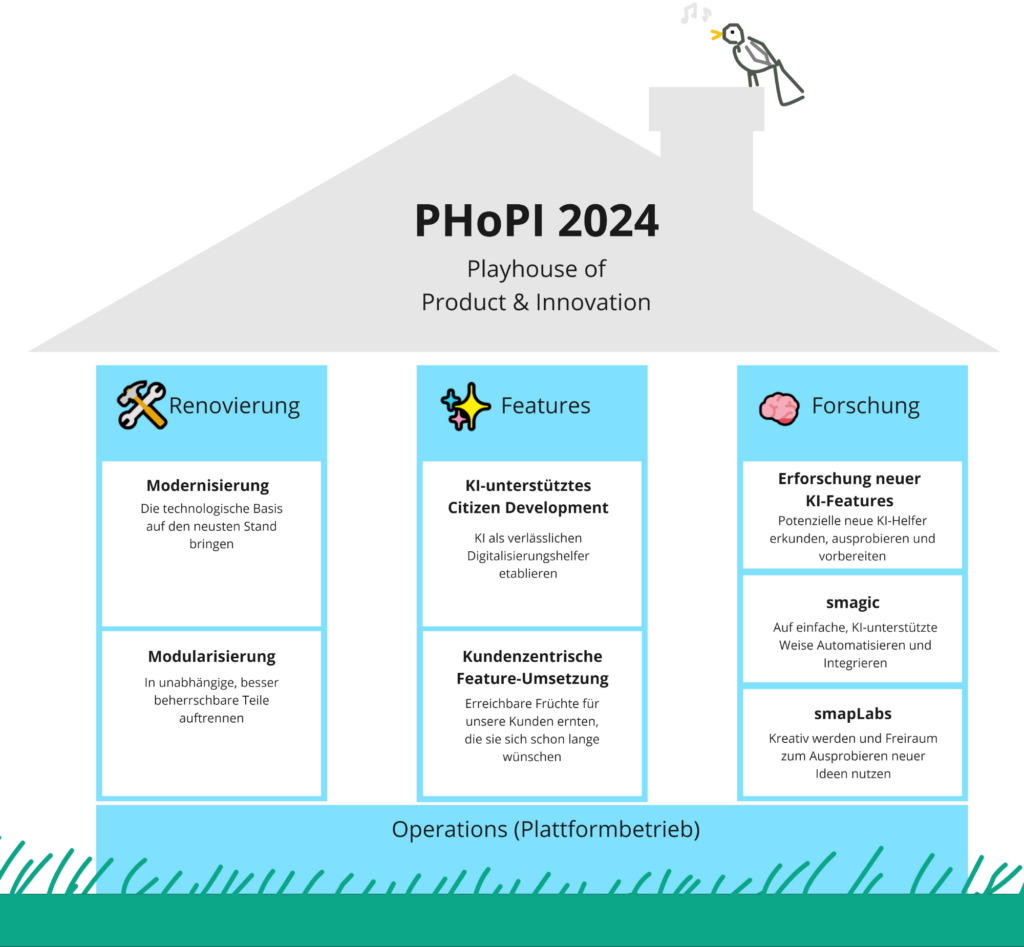
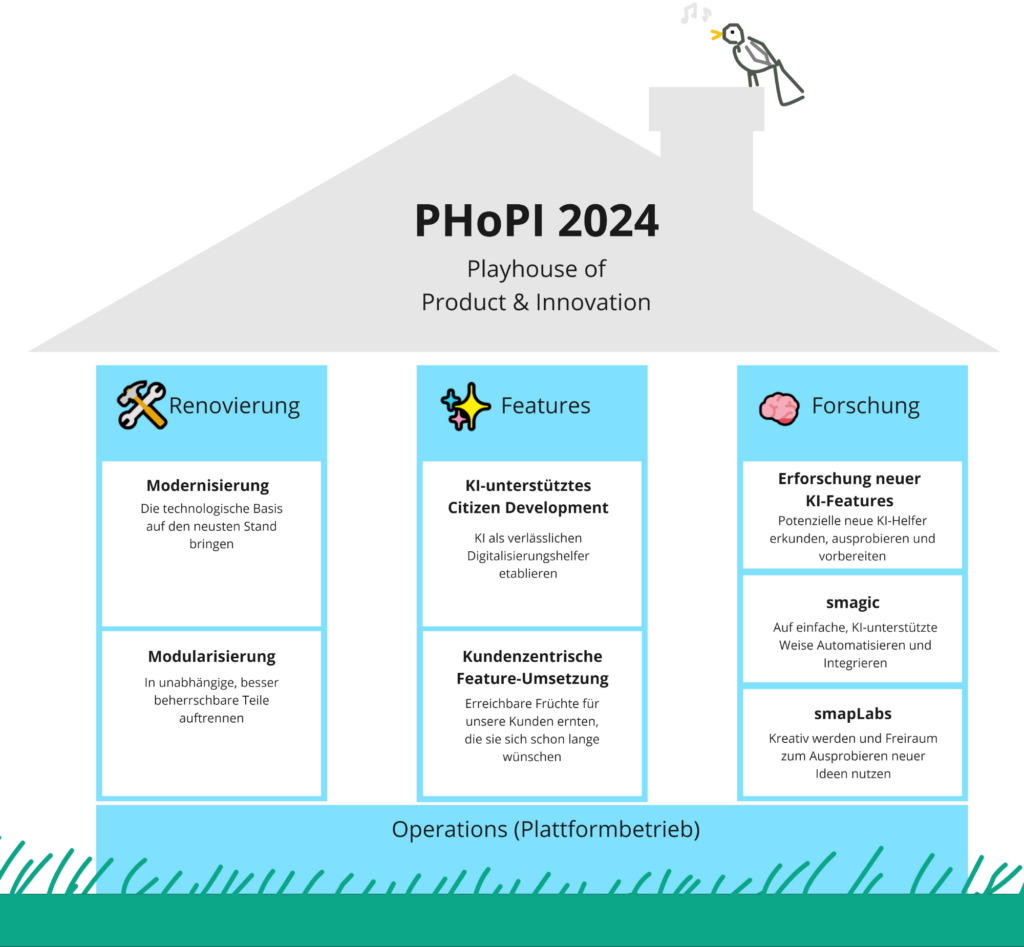
Heute möchten wir euch deswegen unser PHoPI vorstellen. PHoPI steht für Playhouse of Product and Innovation und ist das Strategiemodell für unsere Abteilung Product and Innovation.
Und so sieht es aus:

Der Begriff Playhouse ist angelehnt an unsere firmenstrategische Aufstellung. Auf der Spielwiese dürfen wir uns im Rahmen der Ziele frei und kreativ bewegen.
Unser neu erwachsenes Department Product and Innovation steht für die kommenden Monate auf drei Säulen: Renovierung, Features, Forschung.
Renovierung
Unter Renovierung verstehen wir unser großes fortlaufendes Projekt der Modularisierung unseres Codes und der Modernisierung der technischen Struktur. Dazu haben wir uns entschieden, damit wir in naher Zukunft schneller unterwegs sein und mehrere Features parallel bauen können (mehr im Artikel „Warum hämmert es in der Dev-Küche statt nur zu köcheln„). Ein Bindeglied zwischen unserer Modernisierung und der nächsten Säule Features ist die Web-App. Sie basiert auf der Blazor-Technologie und baut nicht einfach unsere nativen Apps nach, sondern bringt auch großartige Möglichkeiten für Erweiterungen mit sich. Einmal implementiert, werden wir nicht alles in dreifacher Ausführung für iOS, Android und Windows umsetzen müssen, sondern können über die vereinheitlichte Oberfläche (one UI) ordentlich beschleunigen.
Features
Gleichzeitig wollen wir an den freien Ecken, an denen gerade nichts renoviert wird, Features bauen. Und das nicht willkürlich, sondern von euch, unseren Kunden, geleitet. Dafür haben wir letztes Jahr das Feature Ideen-Board umgesetzt. Neben den Features, in deren Priorisierung euer Feedback eine wichtige Rolle spielt, wollen wir mehr KI in der Plattform. Und das ist die perfekte Überleitung zur dritten Säule unseres Playhouse.
Forschung
Nämlich die Innovation selbst. Dafür haben wir eine spezialisierte Unit und zwei Projekte ausgerufen, zu denen jeder Entwickler eingeladen ist mitzuwirken. Somit können wir Ideen, die auf KI beruhen, in einem breiten und schnellen Rahmen verproben.
Das alles basiert auf einer stabil laufenden Plattform und dafür sorgt bei uns das Team Operations. Und wie ihr es sicher kennt, bedarf eine laufende Plattform – ähnlich wie der Kaffeevollautomat im Office – kleiner Liebkosungen. Mit einem stabilen Fundament, also einer zuverlässig laufenden Plattform, können wir an unseren drei Säulen arbeiten.
Das Haus ist fertig – was darin passiert
In unserem Playhouse findet die Priorisierung im Produktmanagement statt. Wir können in diesem Rahmen entscheiden, was Vorrang hat, welche Abhängigkeiten bestehen und was auch mal warten muss. Für die nächsten Monate stehen die folgenden Neuerungen an:
- Drag & Drop für die Kategorien wird euch die Ein- und Umordnung eurer smaps um Einiges erleichtern
- QR-Codes in Berichten ermöglichen eine bessere Integration von smapOne in eure Prozesse – z.B. für Produkte, die über mehrere Zwischenschritte getracked werden sollen
- Die Registrierung und der Login für Nutzer läuten die nächste Phase der Web-App ein
- Ein Self-Service wird es smapOne-Interessenten ermöglichen, ein kleines Paket selbst zu buchen und die Hürde, Teil unserer Community zu werden, zu senken 😉
Wir werden euch natürlich über die Entwicklungen auf dem Laufenden halten. Für den Status der einzelnen Features könnt ihr euch auch zwischendrin auf dem Feature Ideen Board umsehen oder mit uns über die smapLand Community in Kontakt bleiben.